UI / UX d'application métiers / Studio création

Frontend
UI / UX d'application métier
L'UI/UX design est une approche pluridisciplinaire qui consiste à créer les interfaces d’un application web tout en respectant les contraintes techniques spécifiques à Internet. Il a pour vocation de faire vivre à vos utilisateurs une expérience sur votre application web.
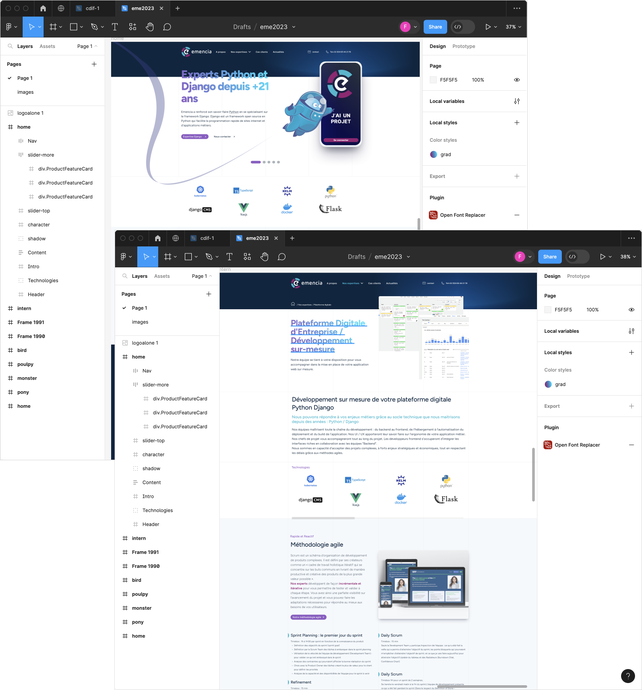
Il se formalise dans un premier temps par la création de maquettes fonctionnelles présentant la charte graphique et l’ergonomie envisagée et ce, sous différentes définitions d’écran et sur différents supports. Dans un second temps, après plusieurs allers-retours de modifications avec le client, les maquettes sont validées. La phase d’intégration peut débuter
Conception d’expériences digitales : des solutions créatives et innovantes pour nos clients

UX Design - Découverte et analyse
Faire vivre à vos utilisateurs une expérience sur votre application web.
Découverte du projet pour le comprendre : atelier créatif pour définir les besoins applicatifs (user stories), identifier la cible (personas), benchmark et interviews utilisateurs, définir une arborescence (user flow), les priorités.
Des échanges avec les experts techniques sont réalisés pour valider la faisabilité technologique. Enfin nous faisons des tests des emplacements des éléments, leurs interactions, et la fluidité de l’expérience utilisateur.

UI Design - Interface et Identité
Des interfaces pour sites vitrines, E-commerce, plateformes, logiciels SaaS, Web applications et Sites média.
Une fois que le wireframe et la charte graphique de votre marque validé, nous entreprenons la création d'un dossier d'intention graphique. Ce dossier détaillera le concept, présentera un moodboard pour définir l'ambiance et les tonalités de l'interface à venir (y compris le choix des couleurs, des typographies, de l'univers graphique, de l'iconographie et des illustrations). Il vous permettra de plonger dans l'univers de votre future application !

Design System
Créer une banque de composants (Atomic Design) pour capitaliser sur les interfaces et harmoniser l'experience utilisateur de vos applications
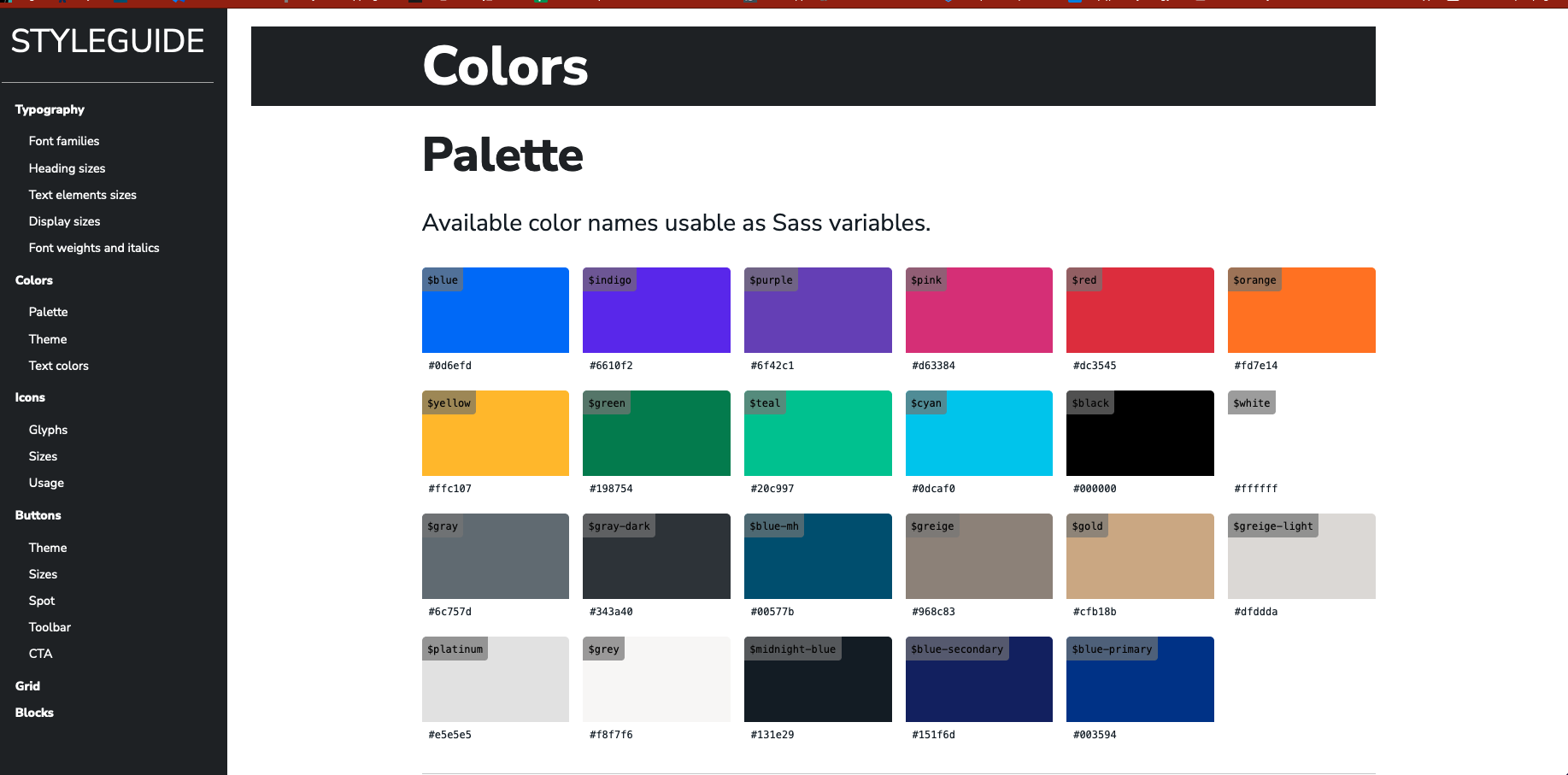
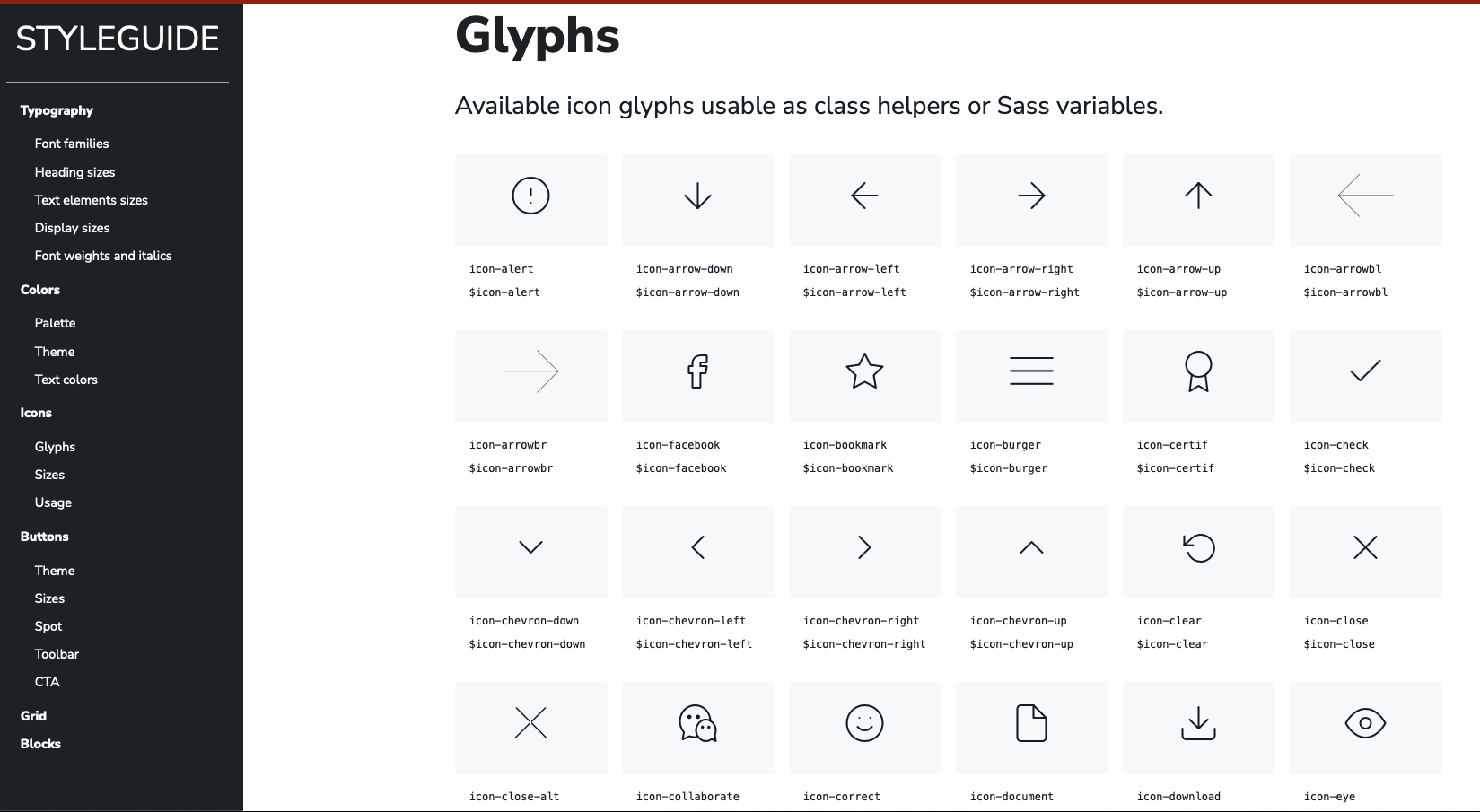
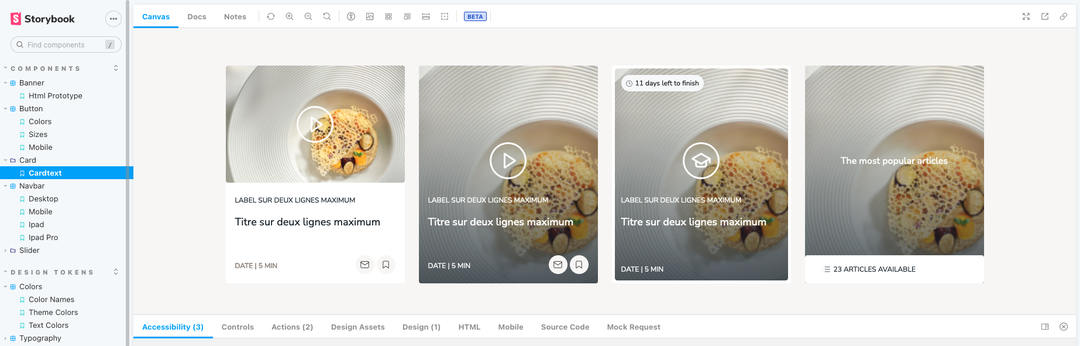
Une fois le wireframe validé, nous vous proposons de réaliser les maquettes finales. Nous créerons une bibliothèque d’éléments (widgets / composants) qui viendront composer vos pages : les boutons, les visuels, les couleurs, la mise en forme typographique (styleguide), les formulaires, les tableaux, les listes, ….
Le design system cadre et facilite la création des interfaces et permet de garder une cohérence sur l'ensemble de l'applicatif, mais aussi de donner une direction pour l'ensemble des autres applicatifs qui pourrons s'appuyer sur ces widgets pour recréer d'autres applications.

Gaphic Design
Création de visuels pour vos campagnes marketing, Infographies, Adwords, Réseaux sociaux, Mailing, Newsletter, Supports imprimés (carte de visite, papier entête, plaquette institutionnelles, .brochures, dépliants, cartes d'invitation, catalogues produit, rapports annuel, ...)

Brand Design
Créer une image de marque professionnelle, cohérente et élégante de votre activité sur tous vos supports.
Création de votre identité visuelle de votre activité : création et refonte logo, Styles et look & feel, charte graphique, Styleguide, recherche typographique, sélection et achats de photos, ...

Goodies
Déclinaisons de votre logo en goodies (stylos, mugs, calendriers, casquette, t-shirts, sweat shirts, ....). Nous vous accompagnons dans le choix du prestataire et gérons le suivi avec ceux-ci.
Code Créatif
WebDesign
La conception du site doit tout d’abord privilégier une navigation conviviale et intuitive afin que les utilisateurs néophytes ou confirmés puissent accéder rapidement aux informations recherchées et aux différentes rubriques proposées dans le sommaire.
Conception d'une charte graphique avec la plus grande rigueur.
La recherche créative s’attachera à concevoir une charte graphique équilibrée afin de donner à l’internaute des repères lors de la navigation : choix des typographies, des couleurs, la forme des boutons, les têtes de chapitres, l’emplacement et le traitement des illustrations seront étudiés avec la plus grande rigueur. La maquette sera conçue pour bien utiliser les avantages d’un site dynamique et vous permettre d'en gérer le contenu en toute autonomie.
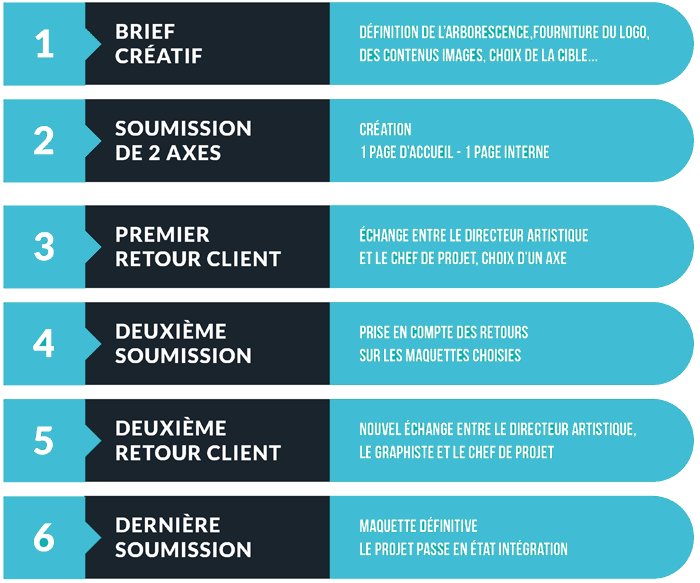
Méthodologie : phase de création graphique

La maquette sera optimisée pour un affichage sur les navigateurs suivants : Edge, Chrome, Firefox et Safari.
Des solutions spécifiques pour faciliter vos opérations marketing ponctuelles
Nos Frameworks s'inspirent du principe MVC.
La charte graphique est donc indépendante du contenu ce qui permet d’affecter des templates spécifiques à toute ou partie de l’arborescence de votre site : cette solution permet de façon souple et rapide le changement de skin sur certaines rubriques pour des opérations marketing ponctuelles.
Il est à noté également que nos clients, si ils le souhaitent, peuvent confier la réalisation de la charte graphique à son agence de communication. Emencia réalisera alors l’intégration de la charte fournie et le développement des fonctionnalités attendues.
Brief Créa
La phase de recueil des besoins est importante pour définir l'esprit du site afin d'élaborer une ligne graphique cohérente avec la communication globale du client. Elle permet de mieux comprendre les contraintes spécifiques du projet. Ce brief créa est généralement réalisée lors de notre RDV de lancement de projet.
Responsive Web Design?

L'intégration responsive web design est le processus d'adapter un site web pour qu'il s'affiche correctement sur tous les types d'appareils, tels que les ordinateurs de bureau, les tablettes et les téléphones mobiles.
L'objectif est de fournir une expérience utilisateur optimale et cohérente, indépendamment de l'appareil utilisé pour accéder au site.
Il est essentiel aujourd'hui d'offrir une expérience de navigation optimale et cohérente pour ses visiteurs.
Fonctionnement du responsive design
Il s’agit de proposer un web design qui s’adaptera à la résolution du support utilisé par le visiteur, que ce soit un smartphone, une tablette, un ordinateur ou une TV connectée.
Design et intégration sont donc ici intimement liés : le designer devra donc mener une réflexion en amont et se demander à partir de quelle résolution le éléments devront se modifier, comment et quels blocs devront se déplacer...
L’idée du web responsive design est donc une réorganisation des éléments d’une page pour que, quel que soit le support de navigation utilisé, tous les éléments restent visibles, accessibles et harmonieux.
L'intégration responsive web design est un processus important pour garantir que les sites web sont accessibles et faciles à utiliser sur tous les types d'appareils.
Pour en savoir plus sur les contraintes et le fonctionnement du responsive design, vous pouvez lire l'article suivant : Design "responsive" et ses contraintes
Technologies :
Le Design System ?
A quoi ca sert ?
Optimisez la gestion de vos interfaces digitales d'entreprise avec la méthode du Design System. La digitalisation rapide exige une harmonisation et une réduction du temps de gestion des évolutions. Le Design System, un référentiel UX et UI, permet d'industrialiser le processus de conception, unifiant les équipes de développeurs web, UX designers et consultants pour éviter les incohérences, écarts de design et doublons.
Qu'est-ce qu'un Design System ?
Un Design System est comparable à une bibliothèque de composants essentielle pour la conception de projets web. Il comprend des "bibliothèques" et des "guides de style", rassemblant la charte ergonomique et graphique, qui expriment l'identité de marque de l'entreprise en intégrant des éléments tels que les graphiques, la typographie, les visuels et le branding.
Qu'il s'agisse d'une application professionnelle ou d'un site e-commerce, le Design System peut être utilisé comme une référence et un guide. Il permet aux équipes techniques et de design de choisir des composants préconçus dans un langage commun. En favorisant une cohérence sur le produit, il soutient la productivité de l'équipe et contribue à un niveau plus élevé de cohérence lors du développement et de l'application.