Pourquoi le responsive design?
C'est la récente diversification des supports de navigation (mobile, tablettes, TV connectées) qui explique cette nouvelle tendance du responsive design.
La firme Statcounter met à disposition un outil comparant le trafic mobile au trafic sur ordinateur .
Celui-ci révèle que le trafic mobile à plusieurs fois dépassé les 10% en 2012, pour atteindre des pics à plus de 15% a l'heure où nous écrivons cet article (5 dec 2012)
Il est raisonnable de penser que ce chiffre ne demande qu'à croître dans un futur proche avec la généralisation des outils mobiles.
Il est donc devenu essentiel pour les sites marchands, mais aussi pour les sites institutionnels de s'afficher de façon optimale sur ces différents écrans afin d'offrir une expérience de navigation satisfaisante pour ses visiteurs. L'idée est évidemment de pouvoir réaliser un maximum de ventes dans le cas des sites e-commerce, mais l’intérêt du responsive design ne s'arrête pas là : l'image de marque peut être impactée négativement par le fait d'avoir un site qui s'affiche mal et/ou n'est pas fonctionnel sur un de ces appareils.
Fonctionnement du responsive design
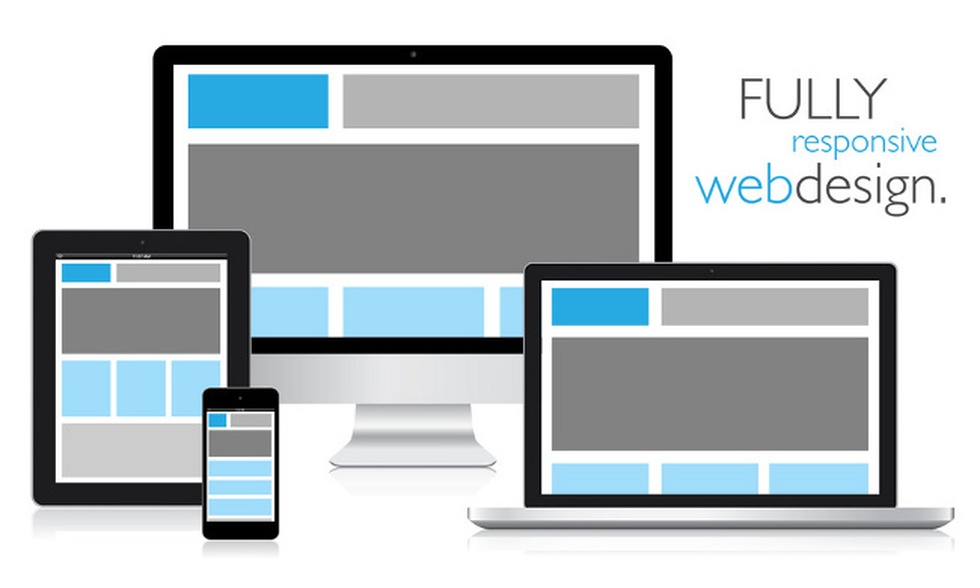
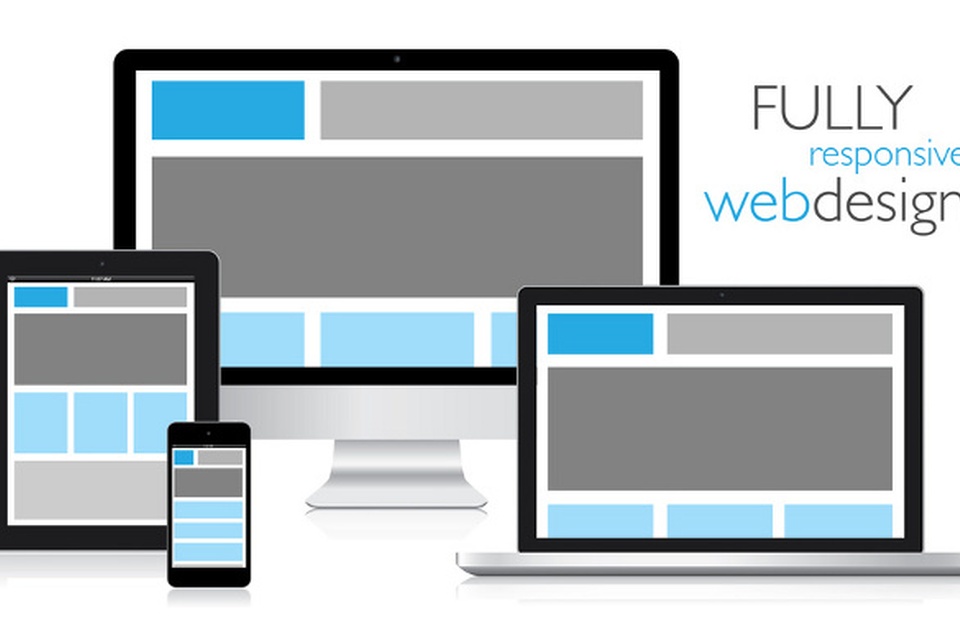
Il s’agit de proposer un web design qui s’adaptera à la résolution du support utilisé par le visiteur, que ce soit un smartphone, une tablette, un ordinateur ou une TV connectée.
Design et intégration sont donc ici intimement liés : le designer devra donc mener une réflexion en amont et se demander à partir de quelle résolution le éléments devront se modifier, comment et quels les blocs devront se déplacer...
L’idée du web responsive design est donc une réorganisation des éléments d’une page pour que, quel que soit le support de navigation utilisé, tous les éléments restent visibles, accessibles et harmonieux.
Enfin, le responsive design permet de réaliser une mutualisation des coûts. En effet, le coût de départ peut se révéler plus élevé qu'un simple site internet, mais il permettra d'éviter des dépenses supplémentaires qu'engendreraient les déclinaisons de votre site pour l'adapter aux divers nouveaux supports.
Pour en savoir plus sur les contraintes et le fonctionnement du responsive design, vous pouvez lire l'article suivant : Design "responsive" et ses contraintes
-----------------------------------------
Bibliographie :
http://www.web-world.fr/2012/04/le-responsive-design-la-tendance-2012/
http://www.journaldunet.com/ebusiness/internet-mobile/paiement-mobile-france-2012/taux-de-transformation.shtml
http://gs.statcounter.com/#mobile_vs_desktop-ww-daily-20120401-20120509
http://www.webmarketing-com.com/2012/11/30/17482-pourquoi-le-responsive-design-est-incontournable
http://designspartan.com/info_generale/responsive-design-definition-fonctionnement-ressources-et-tutoriels/




 (
(