Par responsive, on entend que la mise en page du site se dégrade correctement quelque soit la résolution d'écran. Techniquement on définit des règles de base pour la résolution maximum adoptée, puis en général on redéfinit quelques unes de ces règles pour différentes largeurs de résolution de façon à réajuster la mise en page pour qu'elle reste lisible et que le design soit respecté.
Contraintes
Design fixe
Nous traiterons ici d'une version standardisée d'un design responsive, mais dans certaines mesures les contraintes suivantes peuvent être en partie ou totalement abolies, cela demandera cependant beaucoup plus de travail en amont (design) et en aval (intégration). La largeur de résolution minimale actuellement prise en compte est de 320 pixels.
- On se base sur une résolution maximale de 960 pixels de large pour le corps du contenu;
- L'entête sera compressé pour les petites résolutions de sorte à ce qu'en général on ne conserve que le logo et un bouton pour afficher le menu général. On évite un logo trop large qui pourrait dépasser;
- Si besoin l'entête peut être "élastique" pour prendre tout la largeur disponible, même au delà de celle du corps de contenu;
- Le pied de page suit à peu près les mêmes règles que l'entête, à ceci près que s'il contient des menus ou navigations, il n'est pas nécessaire de les compresser/cacher;
- Le colonnage (colonnes de textes, mosaique d'images, etc..) dans les contenus est proscrit pour les petites résolutions
- Le problème principal du colonnage pour les petites résolutions se situe avec les textes qui peuvent souvent dépasser de leur cadre et provoquer de gros soucis de mise en page;
- Dans certains cas on peut imaginer conserver un colonnage simple à deux colonnes, cela n'est cependant possible que dans le cadre d'une mosaïque d'images carré et sans texte, de plus la lisibilité des images sera amoindrie;
- En général les éléments d'une mosaïque d'images et autres genres de colonnages sont simplement mis à la ligne l'un après l'autre;
- Les éléments "flottants" utilisés pour faire du positionnement horizontal sont désactivés en petites résolutions pour être mis à la ligne;
Design élastique
Pour la plupart, les contraintes sont identiques à un modèle fixe, la grande différence se trouvent dans les fonds en images qui peuvent être utilisés pour créer des formes de fonds, ils doivent donc être eux aussi élastiques et en gardant à l'esprit la largeur de résolution minimale vis à vis du positionnement d'éventuels éléments venant en surimpression.
Pourquoi ?
On doit conserver une lisibilité et une ergonomie maximale pour toutes les résolutions, c'est pourquoi on tend à minimiser l'espace horizontal utilisé pour proscrire tout "scroll" horizontal, mais aussi l'espace vertical pour éviter à l'utilisateur d'avoir à "scroller" sur une grande longueur pour accéder au contenu qu'il recherche.
Il faut aussi penser que sur les appareils tactiles, certaines fonctions comme le survol de souris n'est pas utilisable, on se limite donc au simple clic.
Exemples
Gabarits
Foundation sera probablement le framework CSS choisi pour intégrer une maquette, dans tous les cas la présentation suivante montre diverses techniques de dégradation d'une résolution desktop à une résolution mobile.
Toutes les captures de résolution des différents modèles suivants ont été prises à partir du rendu réel dans un navigateur et non pas à partir d'une maquette graphique, ce sont donc des exemples concrets de ces techniques CSS de dégradation.
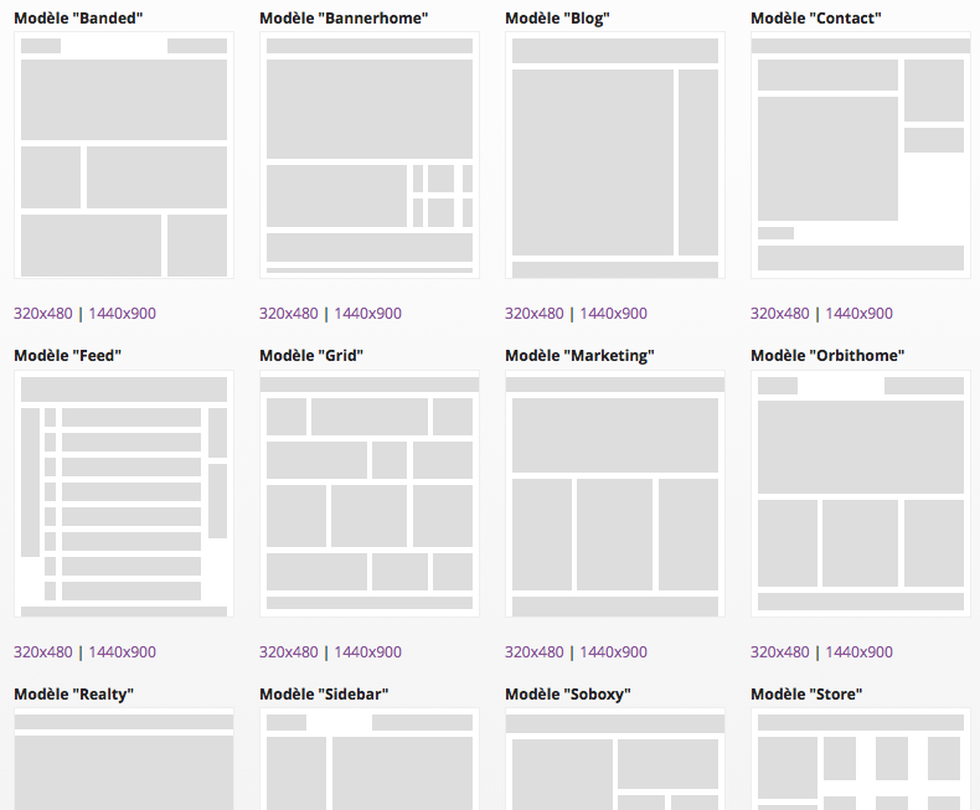
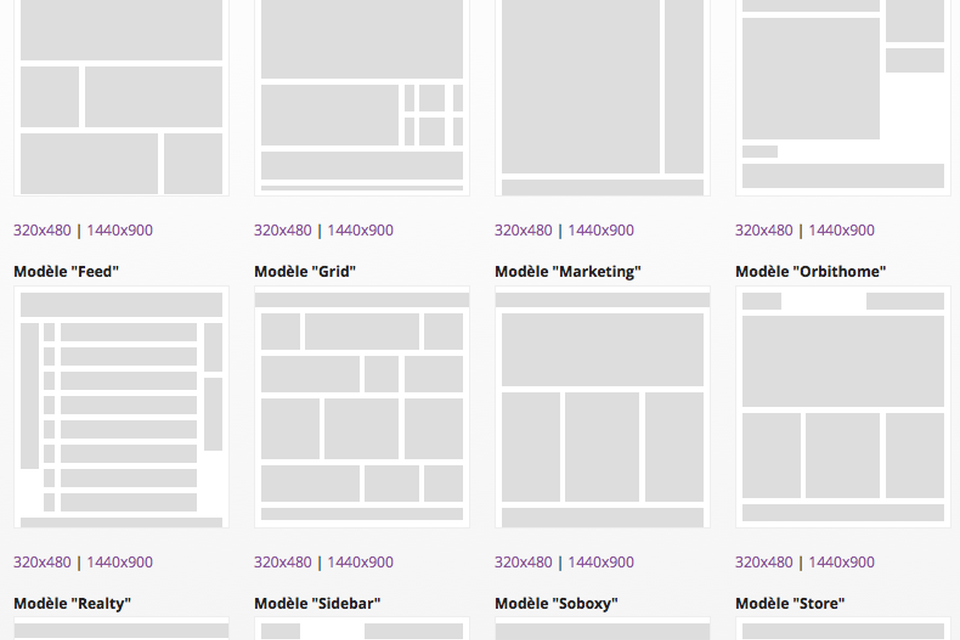
Modèle "Banded"  | Modèle "Bannerhome"  | Modèle "Blog"  | Modèle "Contact"  |
Modèle "Feed"  | Modèle "Grid"  | Modèle "Marketing"  | Modèle "Orbithome"  |
Modèle "Realty"  | Modèle "Sidebar"  | Modèle "Soboxy"  | Modèle "Store"  |
Modèle "Workspace"  | |||
Sites
De nombreux sites intègrent maintenant le Responsive Design, même si le mouvement est encore assez récent, voici une liste non exhaustive de sites représentants les diverses techniques possibles, parfois originales, pour être responsive :
- National Geographic Education pour démontrer qu'on peut, avec un peu de travail, continuer à faire des sites interactifs et responsive;
- The Honors Society pour montrer une homepage à la présentation soignée tout en restant un modèle responsive;
- Flite pour l'exemple d'un site corporate;
Ressources
Les captures d'écrans en différentes résolutions proviennent des gabarits d'exemples de Foundation.
L'article de Smashing Magazine sur le Responsive Design est une bonne référence pour approfondir les techniques mises en avant par ce document.
Twitter-Bootstrap est un Framework CSS similaire à l'approche de Foundation qui intègre aussi les règles du Responsive Design.